
はじめに
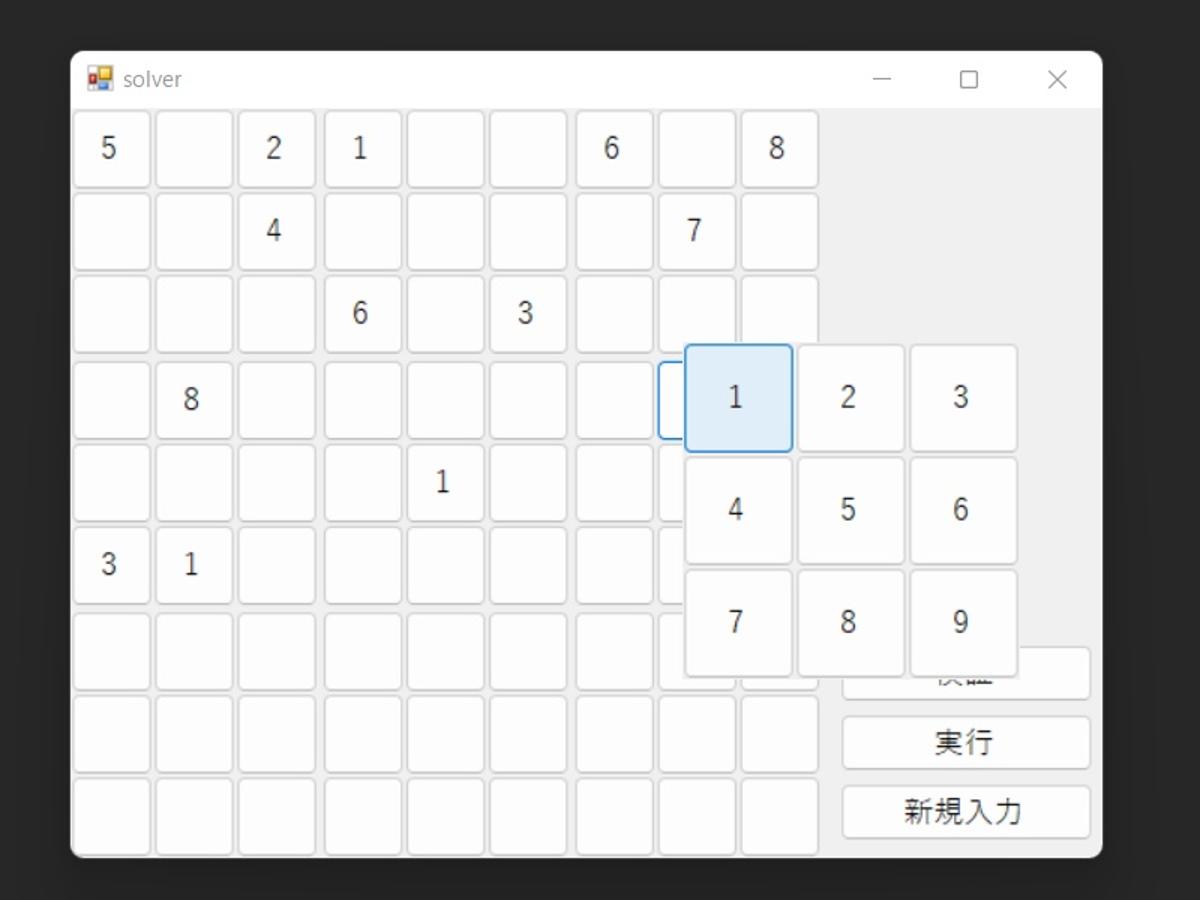
今回は問題を入力するためのフォームを作ります。今回もTableLayoutPanelを使用します。C#コード
フォームを定義する新たなファイル(inputform.cs)
ファイル名はなんでもいいです。using System; using System.Drawing; using System.Windows.Forms; namespace WindowsFormsApp1 { public class InputForm : Form { public string result; private const int TLPSize = 180; TableLayoutPanel tlp = new TableLayoutPanel(); Button[] numberBtn = new Button[9]; //コンストラクタ public InputForm() { FormBorderStyle = FormBorderStyle.None; int TLPSize_real = (TLPSize / 3) * 3; SetClientSizeCore(TLPSize_real, TLPSize_real); tlp.Size = new Size(TLPSize_real, TLPSize_real); Controls.Add(tlp); for (int i = 0; i < 3; i++) { tlp.RowStyles.Add(new RowStyle(SizeType.Absolute, (float)(TLPSize / 3))); tlp.ColumnStyles.Add(new ColumnStyle(SizeType.Absolute, (float)(TLPSize / 3))); } for (int i =0; i < 9; i++) { numberBtn[i] = new Button(); numberBtn[i].Font = Form1.buttonFont; numberBtn[i].Text = (i + 1).ToString(); numberBtn[i].Dock = DockStyle.Fill; numberBtn[i].Margin = new Padding(0); numberBtn[i].Click += ClicknumberBtn; tlp.Controls.Add(numberBtn[i], i % 3, i / 3); } } private void ClicknumberBtn(object sender, EventArgs e) { result = ((Button)sender).Text; Close(); } } }
前回に引き続きなるべく各コントロールのサイズや位置を直接指定しない方針としました。
今回設定したのはTableLayoutPanelのサイズのみです。
private const int TLPSize = 180;
フォントサイズはメインフォームで設定したものを使います。
そのためメインコード(Form1.cs)の1行を変更する必要がありました。
修正前
Font buttonFont = new Font("游ゴシック", 12);
修正後
public static Font buttonFont = new Font("游ゴシック", 12);
メインコード(Form1.cs)
ボタンクリックのイベントを追加しました。最終的にはこのようになっています。using System; using System.Drawing; using System.Windows.Forms; namespace WindowsFormsApp1 { public partial class Form1 : Form { private const int TLPSize = 400; private const int FLPWidth = 150; public static Font buttonFont = new Font("游ゴシック", 12); public Form1() { Load += Form1_load; } private void ClicknumberBtn(object sender, EventArgs e) { if (((Button)sender).Text == "") { InputForm input = new InputForm(); int Form1_x = Left; int Form1_y = Top; int x_min = ((Button)sender).Left; int y_min = ((Button)sender).Top; int width_half = ((Button)sender).Width / 2; input.Left = Form1_x + x_min + width_half; input.Top = Form1_y + y_min + width_half; input.StartPosition = FormStartPosition.Manual; input.ShowDialog(); ((Button)sender).Text = input.result; input.Dispose(); } else { ((Button)sender).Text = ""; } } } }
GUI構築コード(settings.cs)
ボタンクリックのイベントを追加しました。numberBtn[i].Click += ClicknumberBtn;
最終的にはこのようになっています。
using System; using System.Drawing; using System.Windows.Forms; namespace WindowsFormsApp1 { public partial class Form1 : Form { FlowLayoutPanel flp1 = new FlowLayoutPanel(); TableLayoutPanel tlp1 = new TableLayoutPanel(); Button[] numberBtn = new Button[81]; Button dummyBtn = new Button(); Button newBtn = new Button(); Button kensyoBtn = new Button(); Button solveBtn = new Button(); private void Form1_load(object sender, EventArgs e) { int[] btn_position = { 0, 1, 2, 4, 5, 6, 8, 9, 10 }; Text = "solver"; for (int i = 0; i < 3; i++) { tlp1.RowStyles.Add(new RowStyle(SizeType.Percent, 11f)); tlp1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 11f)); } tlp1.RowStyles.Add(new RowStyle(SizeType.Percent, .5f)); tlp1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, .5f)); for (int i = 0; i < 3; i++) { tlp1.RowStyles.Add(new RowStyle(SizeType.Percent, 11f)); tlp1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 11f)); } tlp1.RowStyles.Add(new RowStyle(SizeType.Percent, .5f)); tlp1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, .5f)); for (int i = 0; i < 3; i++) { tlp1.RowStyles.Add(new RowStyle(SizeType.Percent, 11f)); tlp1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 11f)); } tlp1.Size = new Size(TLPSize, TLPSize); for (int i = 0; i < 81; i++) { numberBtn[i] = new Button(); numberBtn[i].Text = ""; numberBtn[i].Dock = DockStyle.Fill; numberBtn[i].Margin = new Padding(0); numberBtn[i].Font = buttonFont; numberBtn[i].Click += ClicknumberBtn; tlp1.Controls.Add(numberBtn[i], btn_position[i % 9], btn_position[i / 9]); } SetClientSizeCore(TLPSize + FLPWidth, TLPSize); Controls.Add(tlp1); flp1.Width = FLPWidth; flp1.Dock = DockStyle.Right; flp1.FlowDirection = FlowDirection.BottomUp; Controls.Add(flp1); dummyBtn.Size = new Size(flp1.Width, 0); newBtn.AutoSize = true; newBtn.Font = buttonFont; newBtn.Text = "新規入力"; newBtn.Width = (int)(flp1.Width * 0.9); newBtn.Anchor = AnchorStyles.None; kensyoBtn.AutoSize = true; kensyoBtn.Font = buttonFont; kensyoBtn.Text = "検証"; kensyoBtn.Width = newBtn.Width; kensyoBtn.Anchor = AnchorStyles.None; solveBtn.AutoSize = true; solveBtn.Font = buttonFont; solveBtn.Text = "実行"; solveBtn.Width = newBtn.Width; solveBtn.Anchor = AnchorStyles.None; flp1.Controls.Add(dummyBtn); flp1.Controls.Add(newBtn); flp1.Controls.Add(solveBtn); flp1.Controls.Add(kensyoBtn); } } }
前回までの記事
【C#】【Windowsフォームアプリケーション】5年ぶりに数独を解く Part 1つづきの記事
【C#】【Windowsフォームアプリケーション】5年ぶりに数独を解く Part 3【C#】【Windowsフォームアプリケーション】5年ぶりに数独を解く Part 4