
はじめに
5年前にC#で数独を解くプログラムをGUI付きで書きました。今回5年たってTableLayoutPanelやFlowLayoutPanelの知識を身につけたので書き直すことにします。Part 1はGUI部分です。C#コード
メインコード(Form1.cs)
using System.Drawing; using System.Windows.Forms; namespace WindowsFormsApp1 { public partial class Form1 : Form { private const int TLPSize = 400; private const int FLPWidth = 150; Font buttonFont = new Font("游ゴシック", 12); public Form1() { Load += Form1_load; } } }
なるべく各コントロールのサイズや位置を直接指定しない方針としました。
今回設定したのは以下の3つのみです。
private const int TLPSize = 400; private const int FLPWidth = 150; Font buttonFont = new Font("游ゴシック", 12);
GUI構築コード(settings.cs)
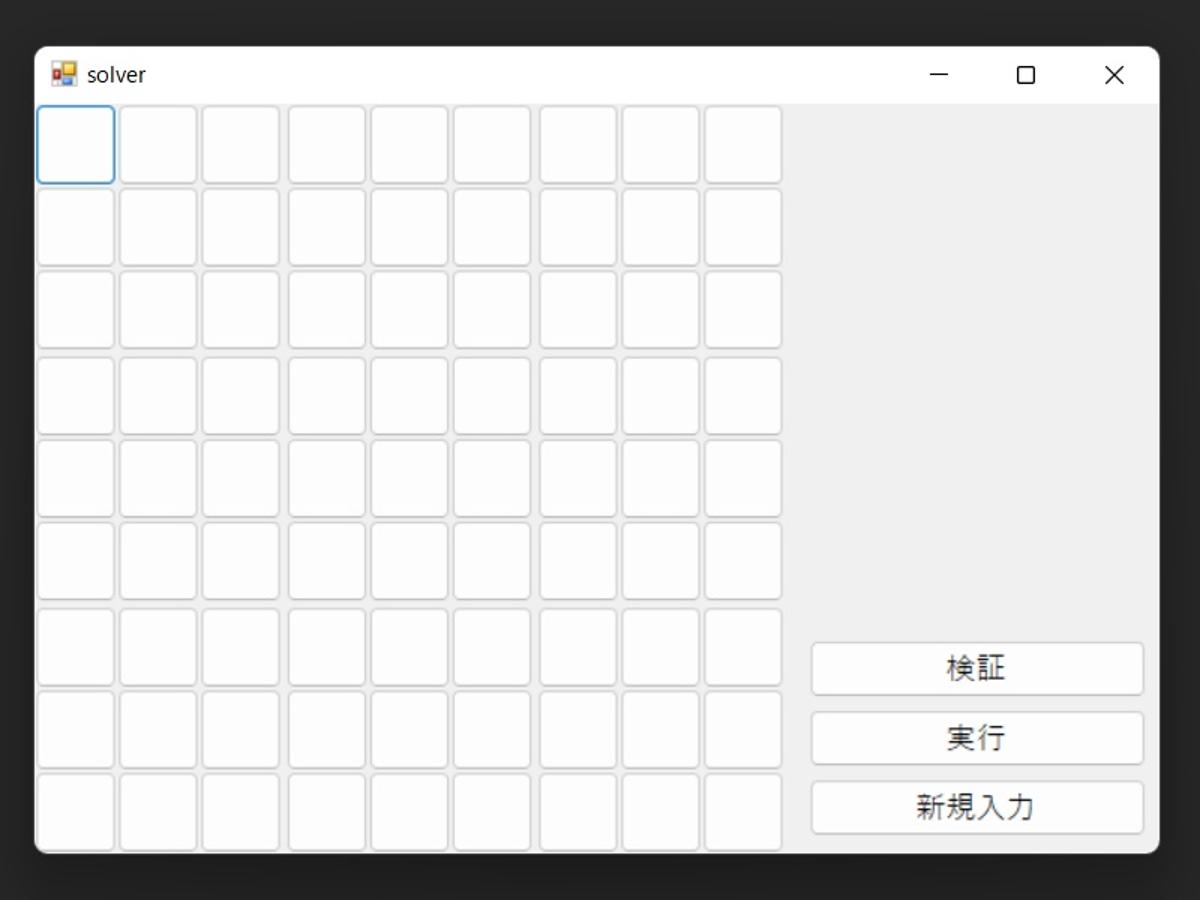
ファイル名はなんでもいいです。using System; using System.Drawing; using System.Windows.Forms; namespace WindowsFormsApp1 { public partial class Form1 : Form { FlowLayoutPanel flp1 = new FlowLayoutPanel(); TableLayoutPanel tlp1 = new TableLayoutPanel(); Button[] numberBtn = new Button[81]; Button dummyBtn = new Button(); Button newBtn = new Button(); Button kensyoBtn = new Button(); Button solveBtn = new Button(); private void Form1_load(object sender, EventArgs e) { int[] btn_position = { 0, 1, 2, 4, 5, 6, 8, 9, 10 }; Text = "solver"; for (int i = 0; i < 3; i++) { tlp1.RowStyles.Add(new RowStyle(SizeType.Percent, 11f)); tlp1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 11f)); } tlp1.RowStyles.Add(new RowStyle(SizeType.Percent, .5f)); tlp1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, .5f)); for (int i = 0; i < 3; i++) { tlp1.RowStyles.Add(new RowStyle(SizeType.Percent, 11f)); tlp1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 11f)); } tlp1.RowStyles.Add(new RowStyle(SizeType.Percent, .5f)); tlp1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, .5f)); for (int i = 0; i < 3; i++) { tlp1.RowStyles.Add(new RowStyle(SizeType.Percent, 11f)); tlp1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 11f)); } tlp1.Size = new Size(TLPSize, TLPSize); for (int i = 0; i < 81; i++) { numberBtn[i] = new Button(); numberBtn[i].Text = ""; numberBtn[i].Dock = DockStyle.Fill; numberBtn[i].Margin = new Padding(0); tlp1.Controls.Add(numberBtn[i], btn_position[i % 9], btn_position[i / 9]); } SetClientSizeCore(TLPSize + FLPWidth, TLPSize); Controls.Add(tlp1); flp1.Width = FLPWidth; flp1.Dock = DockStyle.Right; flp1.FlowDirection = FlowDirection.BottomUp; Controls.Add(flp1); dummyBtn.Size = new Size(flp1.Width, 0); newBtn.AutoSize = true; newBtn.Font = buttonFont; newBtn.Text = "新規入力"; newBtn.Width = (int)(flp1.Width * 0.9); newBtn.Anchor = AnchorStyles.None; kensyoBtn.AutoSize = true; kensyoBtn.Font = buttonFont; kensyoBtn.Text = "検証"; kensyoBtn.Width = newBtn.Width; kensyoBtn.Anchor = AnchorStyles.None; solveBtn.AutoSize = true; solveBtn.Font = buttonFont; solveBtn.Text = "実行"; solveBtn.Width = newBtn.Width; solveBtn.Anchor = AnchorStyles.None; flp1.Controls.Add(dummyBtn); flp1.Controls.Add(newBtn); flp1.Controls.Add(solveBtn); flp1.Controls.Add(kensyoBtn); } } }
つづきの記事
【C#】【Windowsフォームアプリケーション】5年ぶりに数独を解く Part 2【C#】【Windowsフォームアプリケーション】5年ぶりに数独を解く Part 3
【C#】【Windowsフォームアプリケーション】5年ぶりに数独を解く Part 4